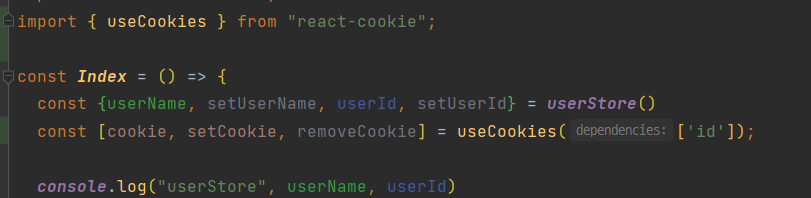
쿠키 훅 등록

위와 같이 useCookies를 가져와서 훅으로 등록 해준다.
react-cookie 설치 : npm i react-cookie
const [cookie, setCookie, removeCookie] = useCookies(['id'])
cookie : 쿠키 변수
setCookie : 쿠키 변수 등록
removeCookie : 쿠키 삭제
'id' : id라는 이름으로 쿠키 변수 생성
쿠기 저장 및 조회

이후, 백엔드에 jwt 토큰 요청 후, 받은 토큰을 setCookie(저장할 이름, 값)으로 저장하며, 저장된 쿠키 값을 꺼낼 때는
const [cookie] = setCookie(["id"]) //
...
console.log(cookie.id)이런식으로 사용해주면 된다.
Axios로 JWT 보내기 (스프링 서버)

axios의 config 안에 headers: Cookie 객체를 추가해서 보내준다.
토큰값 요청 후, axios 헤더에 Default로 등록하기

axios.defaults.headers.common[key 값]에 저장시켜주면, 이후 요청할 때마다 header에 추가해주지 않아도 된다.
참고 출처
'활동들~ > Help Todo (개인프로젝트)' 카테고리의 다른 글
| [백엔드 기록] SSE와 소켓 (0) | 2023.04.04 |
|---|---|
| [문제 기록] NEXT.JS(SSR) Error: Text content does not match server-rendered HTML. (0) | 2023.04.02 |
| [문제 기록] 클라이언트에 응답 시, JPA 양방향 객체 무한 참조 (0) | 2023.03.21 |
| [에러] Builder 패턴 중 NullPointExepction (0) | 2023.03.21 |
| [개발 기록] 백엔드 Spring Security 리팩토링 (0) | 2023.03.20 |

